หนึ่งในการวิธีการทำบล็อกให้มีคนเข้าดูเยอะๆคือ เขียนบล็อกให้บ่อยๆ หมั่นเขียนหมั่นปั่นกระทู้เข้าไว้ อย่าปล่อยให้บล็อกเฉาตายไปก่อน มีคนเขียนบทความเปรียบการเขียนบล็อกว่าเหมือนการวิ่งแข่งมาราธอน...Think of Blogging like a marathon อ่านดูแล้วเปรียบได้ดี
คุณMark Whiteเจ้าของเวปไซด์Better Business Blogging...ได้เห็นการแข่งขันมาราธอนของเมืองลอนดอน ได้เกิดภาพการเปรียบเทียบระหว่างการวิ่งมาราธอนกับการเขียนบล็อก.ในการวิ่งแข่งมาราธอนนั้น เป็นการรวมผู้คนที่หลากหลาย หลากหลายทั้งความสามารถ,เป้าหมายและความมุ่งมั่น เพียงต้องการพื้นที่และโอกาสในการแสดงออกถึงสิ่งเหล่านี้ เมื่อหันมามองนักวิ่งระดับอาชีพ เราจะเห็นถึงความสามารถในระดับน่าอัศจรรย์,การทำงานอย่างหนักและความรับผิดชอบ เมื่อลองเทียบดูกับโลกของบล็อกจะเห็นว่ามีหลายอย่างคล้ายคลึงกัน
๑.บล็อกเกอร์ที่หลากหลาย
ในบรรดาคนที่เริ่มบล็อก มีกลุ่มหนึ่งที่เป็นกลุ่มที่มีทักษะความชำนาญจนเข้าขั้นมีรายได้เลี้ยงตัวจากการเขียนบล็อก กลุ่มนี้ต่างมีวิถีของตนในการเริ่มการเขียนบล็อกซึ่งต่างก็ทำให้เราประจักษ์ถึงความเป็นไปได้ในการใช้บล็อก
๒.คนเขียนบล็อกด้วยเหตุผลที่หลากหลาย
สำหรับคนที่เขียนบล็อกส่วนตัวนั้นนอกจากการเขียนเพื่อถ่ายทอดความคิดของตนสู่คนอื่นแล้วยังเป็นการสร้างโปรไฟล์ส่วนตัว.สำหรับบล็อกของบรรษัทนั้นเป็นการค้นหาและสร้างผู้ที่จะเข้ามาเป็นลูกค้า,การสร้างความสัมพันธ์กับลูกค้าเดิมและเพื่อการขายสินค้า
๓.ความสำเร็จจะบังเกิดเมื่อมีการวางแผนและเตรียมตัว
ความสำเร็จของนักวิ่งมาราธอนสะท้อนถึงจำนวนชั่วโมงที่ทุ่มให้กับการฝึกฝนก็เช่นเดียวกับบล็อกเกอร์ที่ต้องใช้วลาในการค้นคว้าวิจัย,การเขียนและเผยแพร่บทความตัวเอง
๔.สร้างความสัมพันธ์กันและร่วมมือกัน
บล็อกเกอร์นั้นอาศัยการติดต่อสัมพันธ์กันและคอยช่วยเหลือกัน ไม่ว่าการให้คำแนะนำปรึกษาหรือการทำลิ้งค์ต่อถึงกัน ก็เฉกเช่นเดียวกันนักวิ่งมาราธอนที่คอยกระตุ้นกันและช่วยเหลือประคองกันให้ถึงเส้นชัย
๕.ความกระตือรือร้น
การทำบล็อกนั้นเป็นเรื่องที่อาศัยความชำนาญและความน่าเชื่อถือ ความกระตือรือร้นนั้นเป็นต้องมากพอที่ผลักดันให้บล็อกได้เดินต่อไปจนถึงจุดหมายของคุณ
๖.ฝึกฝนเท่านั้นที่ก่อเกิดความชำนาญ
ความรู้และชื่อเสียงนั้นต้องอาศัยเวลาในการสร้าง เช่นเดียวกับการทำบล็อกก็ต้องใช้ความมานะอุตสาหะเพื่อสร้างชื่อเสียง(รวมทั้งความรู้ในการทำบล็อก)และจะได้รับการยอมรับนับถือจากเพื่อนๆที่ทำบล็อกและผู้อ่าน
หลังจากผมอ่านบทความของคุณมาร์คแล้วก็เห็นด้วยว่า เมื่อเวลาผ่านไป คนที่ไม่รักการทำบล็อกจริงๆ หรือทำบล็อกแล้วไม่ได้รายได้อย่างที่หวังกลับมาสักทีก็จะพากันเลิกไป แม้เส้นทางลัดที่นำบล็อกขึ้นสู้ความนิยมจะมีและมีผู้คนมากมายขายสูตรลัดเหล่านี้ แต่ความนิยมนั้นยืนบนฐานแห่งความหยั่งยืนหรือเปล่า ไม่มีใครบอกได้ว่าจะนานเท่าไหร่ มีเพียงเราจะตอบตัวเองได้ว่าเราได้รับบทเรียนอะไรไปบ้างเมื่อทำบล็อก องค์ความรู้ที่เกิดขึ้นกับเราคืออะไร เราต่อยอดความรู้ที่เรมีอย่างไร และเราจะเรียนรู้จากคนอื่นได้อย่างไร.....การทำบล็อกนั้นไม่ใช่มีจุดหมายที่หารายได้อย่างเดียว ยังมีอย่างอื่นให้เราค้นหาอีก จริงไหมครับ
Labels: สัพเพเหระกับบล็อกเกอร์
บล็อกของคุณเข้าข่ายบล็อกผู้ทรงอิทธิพลหรือยัง(Checklists of an Influential Blog)
0 comments Posted by กิตติ at 6:39 AMในแต่ละปีนั้น เรามีการประกาศบุคคลผู้ทรงอิทธิพลต่อโลกตั้งหลายสิบจนถึงร้อยอันดับ แล้วในโลกของชาวบล็อกก็มีการจัดอันดับทุกปี แน่นอนว่าบล็อกระดับผู้ทรงอิทธิพล ที่เรียกว่า"Influential Blog"นั้นน่าจะเข้าอันดับบล็อกยอดนิยมบ้าง เหตุเพราะเมื่อมีคนเข้ามาอ่านและยกย่องให้เข้าข่ายบล็อกระดับทรงอิทธิพล ย่อมมีการแนะนำบอกต่อให้คนอื่นๆเข้ามาอ่านกัน ตอนแรกผมกะจะหาบทความที่เปรียบเทียบว่าการเขียนบล็อกเรื่องเดียวกันในฟรีบล็อกอย่างBlogspotนั้นถือว่าเป็นข้อได้เปรียบกว่าบล็อกอื่น ไม่ว่าเขียนในฟรีบล็อกที่อื่นหรือบล็อกที่จดโดเมนส่วนตัว ผมมองในแง่ของtraffic คือวัดปริมาณคนเข้าบล็อก ก็ยังหาไม่เจอ คงต้องใช้เวลาในการเสาะหา และผมคงไม่กล้าทำการทดลองเทียบกัน เพราะแค่บล็อกนี้ยังเอาตัวไม่รอดเลย 55555.
ด้วยความบังเอิญค้นไปค้นมาไปเจอบทความเรื่อง The Five Essential Elements of an Influential Blog ของ Brian Clark ในcopyblogger
บล็อกนั้นนอกจากต้องดึงดูดใจคนเข้าชมให้ได้เป็นอันดับแรกก่อน ซึ่งก็ง่ายๆอย่างที่เรารู้กันคือ คนเราจะหยุดดู ให้ความสนใจในสิ่งที่เขากำลังหา สิ่งที่เขาอยากรู้ สิ่งที่อยากได้ยินเท่านั้น. บทความที่คุณเขียนต้องตอบสนองความต้องการนี้ก่อน จากการหยุดเข้าชม สิ่งที่ต้องทำต่อคือ ให้เนื้อความนั้นส่งผลอะไรต่อคนอ่านหรือคนเข้าชม คุณสมบัติที่จะกล่าวต่อไป 5 ข้อนี้เป็นคุณสมบัติที่ได้แรงดลใจจากChip and Dan Heath ซึ่งเป็นนักวิทยาศาสตร์สังคมที่กำลังทำงานวิจัยเพื่อวัดผลในเชิงปริมาณของสิ่งที่เรียกว่า"Sticky Idea"ตามหนังสือเรื่อง The Tipping Point
1.เข้าใจง่าย(Simple)
ถ้าไอเดียในบล็ิอกนั้นเข้าใจง่าย คนเข้าบล็อกย่อมนำไอเดียนี้ไปกระจายไปเผยแพร่ได้ง่ายขึ้น ดังนั้นบล็ิอกคุณต้องสื่อสารไอเดียออกมาให้ง่ายและชัดเจน
2.แตกต่างจากที่คาดหวัง(Unexpected)
ตอนแรกผมจะแปลว่า คาดหวังไม่ได้ มันดูไม่เข้าท่า เลยแปลมาเป็นว่า"แตกต่างจากที่คาดหวัง" จริงๆแล้วผมว่าเหมือนคำว่า Difference with Valueมากกว่า คือ แตกต่างไปจากที่ๆเราเห็นกันและมีคุณค่ามากขึ้น อะไรที่ต่างจากเรื่องราวที่พบกันจนชินตา แบบที่เรียกว่า"เตะตา" คนจะจำง่ายและชอบจะนำมันไปเผยแพร่ สิ่งที่ต่างไปนี้ยังช่วยจุดประกายบางอย่างให้คนเข้าชมได้ อาจเป็นมุมอีกมุมหนึ่งของเรื่องราวที่เราคาดไม่ถึง.
3.เป็นรูปธรรม(Concrete)
คนเรามองหาข้อมูลที่เป็นประโยชน์ และนำไปใช้ได้เลย เพราะคนเข้าชมมักไม่ใช่ผู้ชำนาญในเรื่องนั้นๆ เขาจึงมองหาแหล่งข้อมูลที่นำไปใช้ได้ ใช้แก้ปัญหาที่เขากำลังพบอยู่ ไม่ต้องสงสัยเลยว่าบทความประเภท"How to"ทำไมยังได้รับความนิยมทั้งในการใช้เป็นคำค้นหา และเป็นคำศักดิ์สิทธิ์ที่ต้องมีในชื่อเรื่องของบทความ
4.น่าเชื่อถือ(Credible)
ข้อนี้เป็นคุณสมบัติสำคัญมากที่สุด ทุกอย่างในบล็อกแม้จะดีหมดแต่เมื่อขาดความน่าเชื่อถือ ก็จบ
5.เรื่องเล่า(Story)
ข้อนี้แปลยาก เพราะเขาใช้คำว่า"Story of your blog"...ผมเข้าใจว่าการใช้วิธีเขียนไปแบบเรื่องเล่าโดยให้เนื้อหาง่ายเข้าไว้,มีท่อนฮุคแบบคาดไม่ถึง,แสดงให้เห็นประโยชน์ที่จับต้องได้และสร้างความน่าเชื่อถืออย่างเป็นธรรมชาติ เพื่อให้ผู้เข้าชมเกิดอารมณ์ตอบสนอง ตามที่เราต้องการ
Labels: สัพเพเหระกับบล็อกเกอร์
ดึงคนเข้าชมบล็อกให้อยู่นานขึ้นกับ"บทความใกล้เคียง"....(Interlinking Your Blog to Increase Page Rank)
0 comments Posted by กิตติ at 8:26 AM
หลายคนที่ชอบบอกว่าถ้าเพิ่มPR Page Rankได้ จะช่วยเพิ่มอันดับในSearch Engine ซึ่งตามมาด้วยTrafficที่เพิ่มตาม วิธีหนึ่งที่พอจะช่วยเพิ่มPRได้คือ การทำInterlink คือการโยงบทความเข้าหากัน เป็นบทความในบล็อกของเราเอง...
สำหรับการปรับแต่งนั้นก็ได้บทความดีๆจาก155cafe.blogspot.comในเรื่อง"วิธี Relate Post หรือ เรื่องอื่นๆที่ใกล้เคียง ใน Blogger"....เจ้าของบล็อกได้เกริ่นถึงผลจากการทำInterlinkว่าช่วยให้บล็อกของเขาที่แม้จะมีบทความแค่ 20 บทความแต่กูเกิลอินเด็กซ์(Index)ไปแล้วถึง 66 อินเด็กซ์ การทำRelated Postจึงช่วยให้บอทไต่ไปเก็บข้อมูลได้มากขึ้น อินเด็กซ์จึงเพิ่มตาม.แม้สิ่งที่ทำจะมีผลของด้านSEOแล้ว ในแง่ของการทำบล็อก ก็ถือว่าช่วยดึงคนเข้าบล็อกอยู่ในบล็อกให้นานขึ้น อย่างที่ในgoogle analyticsมีค่าหนึ่งโชว์ให้ดูคือ เวลาเฉลี่ยที่คนเข้าชมอยู่ในหน้าต่างๆ กระทู้ต่างๆ จากข้อมูลของกลุ่มที่ทำเรื่องอีคอมเมิร์ซ เวปขายของต่างๆ ได้ข้อสรุปอันหนึ่งที่ต้องทำคือ การใช้กลยุทธ์อะไรก็ได้ให้คนเข้าชมอยู่ในบล็อกหรือเวปนั้นนานขึ้น นานพอที่อาจจะไปสะดุดตาสะดุดใจบางอย่างโดยเฉพาะสินค้าหรือบริการแล้วตัดสินใจซื้อ สมัครสมาชิก ดังนั้นRelated Postจริงๆทำหน้าที่อย่างน้อยสองข้ออย่างที่เล่าไว้ ดังนั้นจึงไม่มีเหตุผลอะไรที่เราจะไม่ทำRelated Postใช่ไหมครับ
วิธีที่บล็อก155Cafeใช้นั้นแม้จะอ่านโค้ดไม่ออก แต่พอคลำๆทำตามได้ไม่ยาก ลองทำดูเถอะครับ
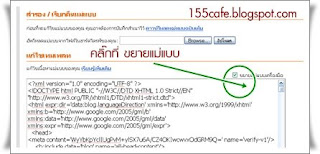
1.เปิดเข้าไปที่หน้า Layout เลือกตรง Edit HTML ก่อนจะเปลี่ยนแปลงอะไรให้เลือก Download Full Templateเป็นไฟล์xmlไว้ก่อน เผื่อถ้าแก้เทมเพลตแล้วมีปัญหาจะได้ดึงไฟล์เทมเพลตเดิมมาใส่คืนได้
2.หลังจากนั้นเลือก Expand Widget Templates ตามรูป

3.ให้มองหา </head> แล้วกีฮปปี้สคริปท์ข้างล่างนี้ไปวางไว้ก่อน </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
4.มองหาโค้ดที่อยู่ในเทมเพลตตามนี้
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
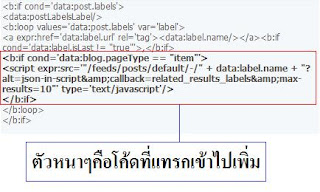
5.ก๊อปปี้โค้ดนี้ไปวางไว้ในโค้ด....ตามรูป
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/>
</b:if>
6.ให้เซฟเทมเพลตนี้ไว้ก่อนแล้วกลับไปหน้า Page elementในหน้า Layout แล้วเลือก Add Page Element จากนั้น คลิ๊กเลือกแทบ Html จาวาสคริปส์ แล้วใส่ code ข้างล่างนี้ลงไป
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
ตั้งชื่อว่า"Related Post"แล้วกีอปปี้โค้ดตามที่เขียนไว้มาวางในช่องเนื้อหา..ตามรูป
7.นำ แทบจาวาสคิปส์ดังกล่าว มาวางไว้ที่ ด้านล่างของ blogpost ดังภาพแล้วเซฟให้เรียบร้อย....ใช้เมาส์คลิ๊กค้างไว้แล้วลากลงมาวางแบบที่เรียกว่า Drag and Drop
8.กลับมาที่แท๊ป Edit HTML แล้วเลือกตรงExpand Widget Templates แล้วมองหาtagนี้
<b:widget id='HTML13' locked='false' title='Relate Post' type='HTML'>
จากนั้นเพิ่ม code ตัวหนา ลงไป หรือ กอปปี้ code ดังกล่างข้างล่างนี้ไปแทนทีเลยก็ได้ แต่เปลี่ยน id html13 ให้เป็นของเพื่อนๆด้วย
b:widget id='HTML13' locked='false' title='Relate Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
9.จากนั้น กด บันทึก template หรือ save ลอง preview ดูที่ blogโดยในหน้าแรกมันจะยังไม่โชว์ Relate Post มันจะโชว์ ที่หน้าบทความในแต่ละ Post
ขอขอบคุณบล็อก155cafeที่เอื้ออำนวยทั้งความรู้และภาพประกอบ...เข้าไปชมได้ตามนี้ครับ
Labels: Tips andTricks