ดึงคนเข้าชมบล็อกให้อยู่นานขึ้นกับ"บทความใกล้เคียง"....(Interlinking Your Blog to Increase Page Rank)
Posted by กิตติ at 8:26 AM
หลายคนที่ชอบบอกว่าถ้าเพิ่มPR Page Rankได้ จะช่วยเพิ่มอันดับในSearch Engine ซึ่งตามมาด้วยTrafficที่เพิ่มตาม วิธีหนึ่งที่พอจะช่วยเพิ่มPRได้คือ การทำInterlink คือการโยงบทความเข้าหากัน เป็นบทความในบล็อกของเราเอง...
สำหรับการปรับแต่งนั้นก็ได้บทความดีๆจาก155cafe.blogspot.comในเรื่อง"วิธี Relate Post หรือ เรื่องอื่นๆที่ใกล้เคียง ใน Blogger"....เจ้าของบล็อกได้เกริ่นถึงผลจากการทำInterlinkว่าช่วยให้บล็อกของเขาที่แม้จะมีบทความแค่ 20 บทความแต่กูเกิลอินเด็กซ์(Index)ไปแล้วถึง 66 อินเด็กซ์ การทำRelated Postจึงช่วยให้บอทไต่ไปเก็บข้อมูลได้มากขึ้น อินเด็กซ์จึงเพิ่มตาม.แม้สิ่งที่ทำจะมีผลของด้านSEOแล้ว ในแง่ของการทำบล็อก ก็ถือว่าช่วยดึงคนเข้าบล็อกอยู่ในบล็อกให้นานขึ้น อย่างที่ในgoogle analyticsมีค่าหนึ่งโชว์ให้ดูคือ เวลาเฉลี่ยที่คนเข้าชมอยู่ในหน้าต่างๆ กระทู้ต่างๆ จากข้อมูลของกลุ่มที่ทำเรื่องอีคอมเมิร์ซ เวปขายของต่างๆ ได้ข้อสรุปอันหนึ่งที่ต้องทำคือ การใช้กลยุทธ์อะไรก็ได้ให้คนเข้าชมอยู่ในบล็อกหรือเวปนั้นนานขึ้น นานพอที่อาจจะไปสะดุดตาสะดุดใจบางอย่างโดยเฉพาะสินค้าหรือบริการแล้วตัดสินใจซื้อ สมัครสมาชิก ดังนั้นRelated Postจริงๆทำหน้าที่อย่างน้อยสองข้ออย่างที่เล่าไว้ ดังนั้นจึงไม่มีเหตุผลอะไรที่เราจะไม่ทำRelated Postใช่ไหมครับ
วิธีที่บล็อก155Cafeใช้นั้นแม้จะอ่านโค้ดไม่ออก แต่พอคลำๆทำตามได้ไม่ยาก ลองทำดูเถอะครับ
1.เปิดเข้าไปที่หน้า Layout เลือกตรง Edit HTML ก่อนจะเปลี่ยนแปลงอะไรให้เลือก Download Full Templateเป็นไฟล์xmlไว้ก่อน เผื่อถ้าแก้เทมเพลตแล้วมีปัญหาจะได้ดึงไฟล์เทมเพลตเดิมมาใส่คืนได้
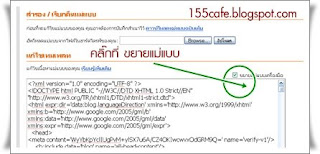
2.หลังจากนั้นเลือก Expand Widget Templates ตามรูป

3.ให้มองหา </head> แล้วกีฮปปี้สคริปท์ข้างล่างนี้ไปวางไว้ก่อน </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
4.มองหาโค้ดที่อยู่ในเทมเพลตตามนี้
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
5.ก๊อปปี้โค้ดนี้ไปวางไว้ในโค้ด....ตามรูป
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=10"' type='text/javascript'/>
</b:if>
6.ให้เซฟเทมเพลตนี้ไว้ก่อนแล้วกลับไปหน้า Page elementในหน้า Layout แล้วเลือก Add Page Element จากนั้น คลิ๊กเลือกแทบ Html จาวาสคริปส์ แล้วใส่ code ข้างล่างนี้ลงไป
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
ตั้งชื่อว่า"Related Post"แล้วกีอปปี้โค้ดตามที่เขียนไว้มาวางในช่องเนื้อหา..ตามรูป
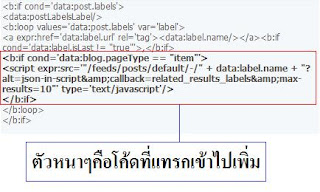
7.นำ แทบจาวาสคิปส์ดังกล่าว มาวางไว้ที่ ด้านล่างของ blogpost ดังภาพแล้วเซฟให้เรียบร้อย....ใช้เมาส์คลิ๊กค้างไว้แล้วลากลงมาวางแบบที่เรียกว่า Drag and Drop
8.กลับมาที่แท๊ป Edit HTML แล้วเลือกตรงExpand Widget Templates แล้วมองหาtagนี้
<b:widget id='HTML13' locked='false' title='Relate Post' type='HTML'>
จากนั้นเพิ่ม code ตัวหนา ลงไป หรือ กอปปี้ code ดังกล่างข้างล่างนี้ไปแทนทีเลยก็ได้ แต่เปลี่ยน id html13 ให้เป็นของเพื่อนๆด้วย
b:widget id='HTML13' locked='false' title='Relate Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
9.จากนั้น กด บันทึก template หรือ save ลอง preview ดูที่ blogโดยในหน้าแรกมันจะยังไม่โชว์ Relate Post มันจะโชว์ ที่หน้าบทความในแต่ละ Post
ขอขอบคุณบล็อก155cafeที่เอื้ออำนวยทั้งความรู้และภาพประกอบ...เข้าไปชมได้ตามนี้ครับ
Labels: Tips andTricks